
Astro JS
Сверхбыстрый фреймворк для создания сайтов с гибридной архитектурой островов и умной гидратацией
Новый герой
в мире веб-разработки
Компании переходят на него, чтобы делать сайты быстрее, легче и современнее.
Компания Porsche поменяла Next JS на Astro JS
Ниже на фотографии изображен код сайта компании Porsche, на котором видны файлы Astro JS. Мы предполагаем, что в этой компании работают лучшие IT-специалисты, и они сделали правильный выбор.
Какие компании уже перешли на Astro JS?
Многие ведущие компании из разных сфер используют современные фреймворки нового поколения для своих проектов.
Это технологически зрелые команды с высокими требованиями к производительности — специалисты этих компаний выбирают инструменты, которые позволяют создавать быстрые, надёжные и масштабируемые решения.
- Ikea.com
- Netlify.com
- Proton.me
- Firebase.blog
- ai.cloudflare.com
- nordvpn.com
- theguardian.engineering
- limpbizkit.com
Исследования 2024 года среди разработчиков
State of JavaScript 2024: Meta-Frameworks – это крупное ежегодное исследование, которое проводится среди разработчиков со всего мира. Его цель — понять, какие технологии, библиотеки и подходы популярны в экосистеме JavaScript, а какие теряют позиции. Это не просто опрос, а своего рода пульс всего фронтенд-сообщества. В 2024 году его прошли 14,015 респондентов.
Короткие выводы о Astro JS и Next JS
Отказываются люди от Next JS. Мы тоже хотим отказаться. Потому что он очень часто нас обманывает и делает странные вещи.
C Astro такого нет
Доля пользователей растет и уже второе место занимает.
И самая позитивная оценка
Максимальная скорость загрузки
С Astro мы создаём сайты, которые открываются мгновенно — независимо от их сложности. Это достигается благодаря архитектуре островов и умной гидратации, которая загружает только нужные части страницы.
Мы также стабильно получаем 100 баллов в Google LightHouse.
Покажите свои 100 баллов в Lighthouse
Легко! Вот последние наши работы, набравшие 100 баллов.
LCP - 0.2 s!
Финансовый брокер под NDA. 2000 часов разработки.
IT компания из Лондона
LCP 0.3 s!
Туристический портал. NDA.
Зачем нужно набирать максимальный балл в Google LightHouse?
Google Lighthouse - это инструмент для анализа производительности и качества веб-сайтов. "Максимальный балл" в Google Lighthouse обычно относится к высоким оценкам, которые могут быть получены в различных категориях анализа, таких как производительность, доступность, оптимизация для поисковых систем и т. д.
Набирание максимального балла в Google Lighthouse важно по нескольким причинам:
- Пользовательский опыт: Высокий балл означает, что ваш веб-сайт предоставляет лучший пользовательский опыт. Быстрая загрузка, доступность, и оптимизированное отображение на различных устройствах сделают ваш сайт более привлекательным для посетителей.
- SEO: Поисковые системы, такие как Google, учитывают множество факторов для определения ранжирования веб-сайтов в результатах поиска. Улучшение оценки в Google Lighthouse может положительно повлиять на ранжирование вашего сайта в поисковой выдаче.
- Конкурентоспособность: В мире, где пользователи имеют большой выбор веб-сайтов, иметь высокий балл в Google Lighthouse может выделить ваш сайт среди конкурентов и привлечь больше посетителей.
- Продажи и конверсии: Более быстрая и удобная работа сайта может привести к увеличению конверсий и продаж. Если пользователи могут легко найти то, что им нужно, и быстро совершить покупку или заполнить форму, они скорее всего это сделают.
Таким образом, набирать максимальный балл в Google Lighthouse может помочь улучшить общую эффективность, конкурентоспособность и успешность вашего веб-сайта.
В нашем последнем кейсе заказчик обновил сайт и увеличил объём трафика в 4 раза, а средняя позиция в поиске поднялась с 30-го места до 10-го. И всё это всего за один месяц!
Почему скорость сайта очень важна?
Любой специалист по E-commerce подтвердит, что скорость сайта – важнейший показатель для конверсий, SEO и бренда. Здесь вы можете убедиться почему: Ссылка №1, Ссылка №2. Мы провели собственное исследование - Сравнение скорости загрузки сайтов, сделанных на Bitrix, Tilda, WordPress и Gatsby
Ниже мы приведем пример отчета из Google Analytics обычного сайта на PHP, где трафик разделен на два сегмента: первый сегмент совершает микроконверсии на сайте (добавление в корзину, написание в чат, нажатие на звонок) и второй сегмент – все посетители.
В этом отчете один сегмент совершает покупки и имеет скорость загрузки в среднем 1,16 секунды. Второй сегмент не совершает покупки и имеет среднюю скорость загрузки — 2,98 секунды.
Дальше мы посмотрели распределение загрузки среди пользователей при помощи гистограммы.
Здесь видно, что большинство пользователей имеет загрузку больше чем 1 секунда. А 25 процентов – больше 2,5 секунд!
А вот такое распределение у наших сайтов
Калькулятор конверсии сайта
Мы создали этот калькулятор, чтобы показать простую, но важную вещь — конверсия сайта напрямую влияет на ваши деньги. Очень часто владельцы бизнеса недооценивают, насколько даже небольшое улучшение конверсии может изменить финансовый результат.
С нашим калькулятором вы увидите реальные цифры: сколько заявок и прибыли приносит ваш сайт сегодня и что вы можете получить, если увеличите конверсию хотя бы на несколько процентов. Введите данные и убедитесь сами, как цифры превращаются в доход.
Частичная гидратация и острова
В классических сайтах браузер загружает весь JavaScript сразу, даже если он не нужен на старте. Это замедляет загрузку и ухудшает пользовательский опыт.
Astro решает эту проблему с помощью архитектуры «островов». Сайт сначала загружает только HTML и CSS — страница становится видимой мгновенно. А JavaScript подгружается только для тех частей страницы, где он действительно нужен, и только в нужный момент.
Это делает сайт лёгким, быстрым и максимально удобным для пользователя.
Методы рендеринга
Astro поддерживает все ключевые методы рендеринга:
- статическую генерацию (SSG)
- серверный рендеринг (SSR)
- клиентский рендеринг (CSR)
Так же возможен гибридный способ, который позволяет реализовать все подходы на одной странице. И в этом проявляется большая гибкость.
Умный префетчинг ссылок
Astro автоматически улучшает скорость навигации внутри сайта с помощью технологии префетчинга. Это значит, что когда пользователь подводит курсор к ссылке или начинает её скроллить в зоне видимости, Astro заранее загружает связанный контент. Таким образом, при фактическом переходе на новую страницу она открывается мгновенно, создавая ощущение моментальной загрузки.
Такой подход особенно важен для современных сайтов, где скорость и плавность взаимодействия напрямую влияют на пользовательский опыт.
UI-agnostic
Astro — один из немногих фреймворков, который позволяет миксовать компоненты из разных экосистем в одном проекте. Хочешь одну часть сайта на React, другую на Vue, а третью на Svelte — пожалуйста! Это удобно для миграций и позволяет командам использовать лучшие инструменты для каждой задачи, не загоняя себя в рамки одного стека.
Опти�мизация изображений
Astro позволяет легко переводить изображения в современные форматы WebP и AVIF, что значительно снижает их размер без потери качества.
Платформа автоматически разрезает изображения на различные версии для разных устройств, обеспечивая оптимальное качество и скорость загрузки для каждого экрана. Также доступна настройка уровня компрессии, что позволяет контролировать баланс между качеством и размером файла.
Всё это реализовано максимально просто и удобно, предоставляя разработчикам мощные инструменты для оптимизации изображений без лишних усилий.
Что можно сделать на Astro.js?
На Astro можно создавать любые веб-проекты — от простых сайтов до сложных приложений. Это возможно благодаря поддержке всех видов рендеринга: статического (SSG), серверного (SSR) и гибридных подходов.
С Astro отлично подходят для разработки:
- Корпоративных сайтов
- Новостных порталов и медиа
- E-commerce проектов и интернет-магазинов
Если вам нужно полноценное одностраничное приложение (SPA) или прогрессивное веб-приложение (PWA), вы можете использовать Vite и React вместе с Astro, чтобы добавить необходимую интерактивность и динамический функционал.
Astro — это гибкий инструмент, который позволяет собрать проект любого уровня сложности.
В чем разница между чанками в Next.js и архитектурой островов в Astro.js?
Цели чанков в Next.js и островов в Astro.js схожи, но есть важные различия.
В Next.js один чанк загрузиться по маршруту, а в Astro.js — несколько гидротаций островов по компонентам. Это означает, что на одной странице может быть несколько небольших файлов, которые загружаются в зависимости от логики, определённой для каждого острова.
В Next.js чанк можно разбить на части с помощью динамического импорта, но тогда компонент будет загружаться только на клиенте.
В Astro.js всё происходит иначе: сервер сначала отдаёт HTML с CSS, а JS подгрузиться отдельно, без необходимости загрузки всего JavaScript.
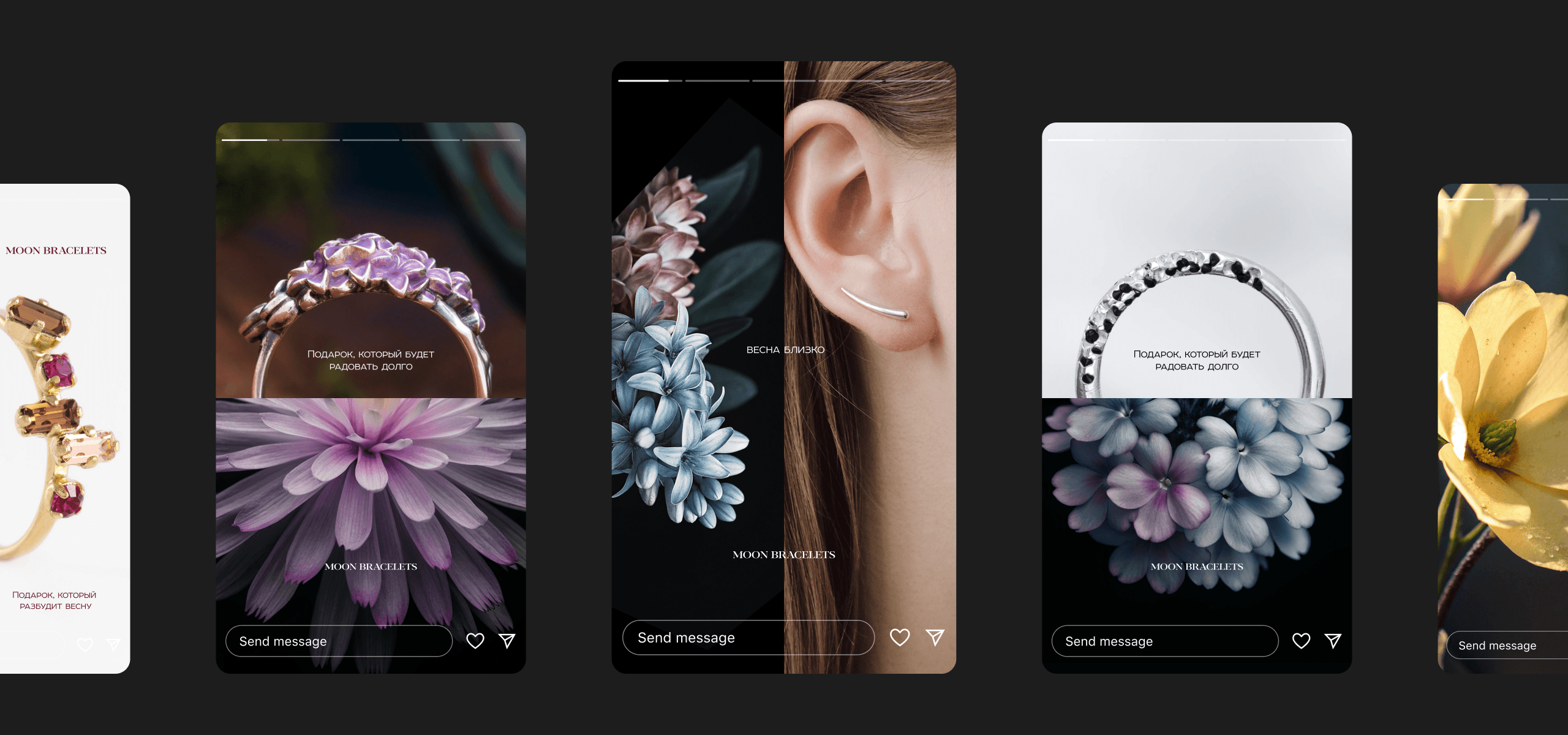
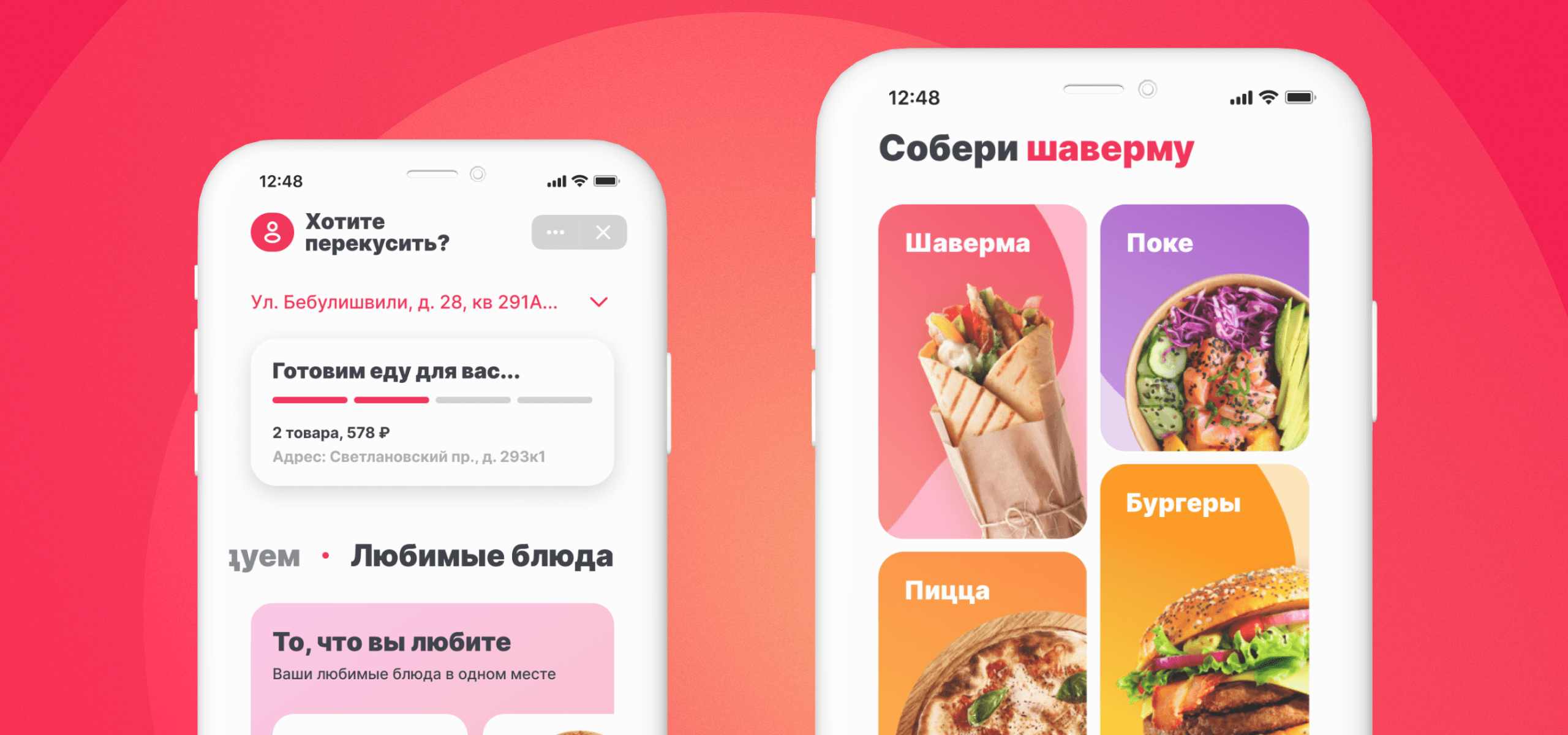
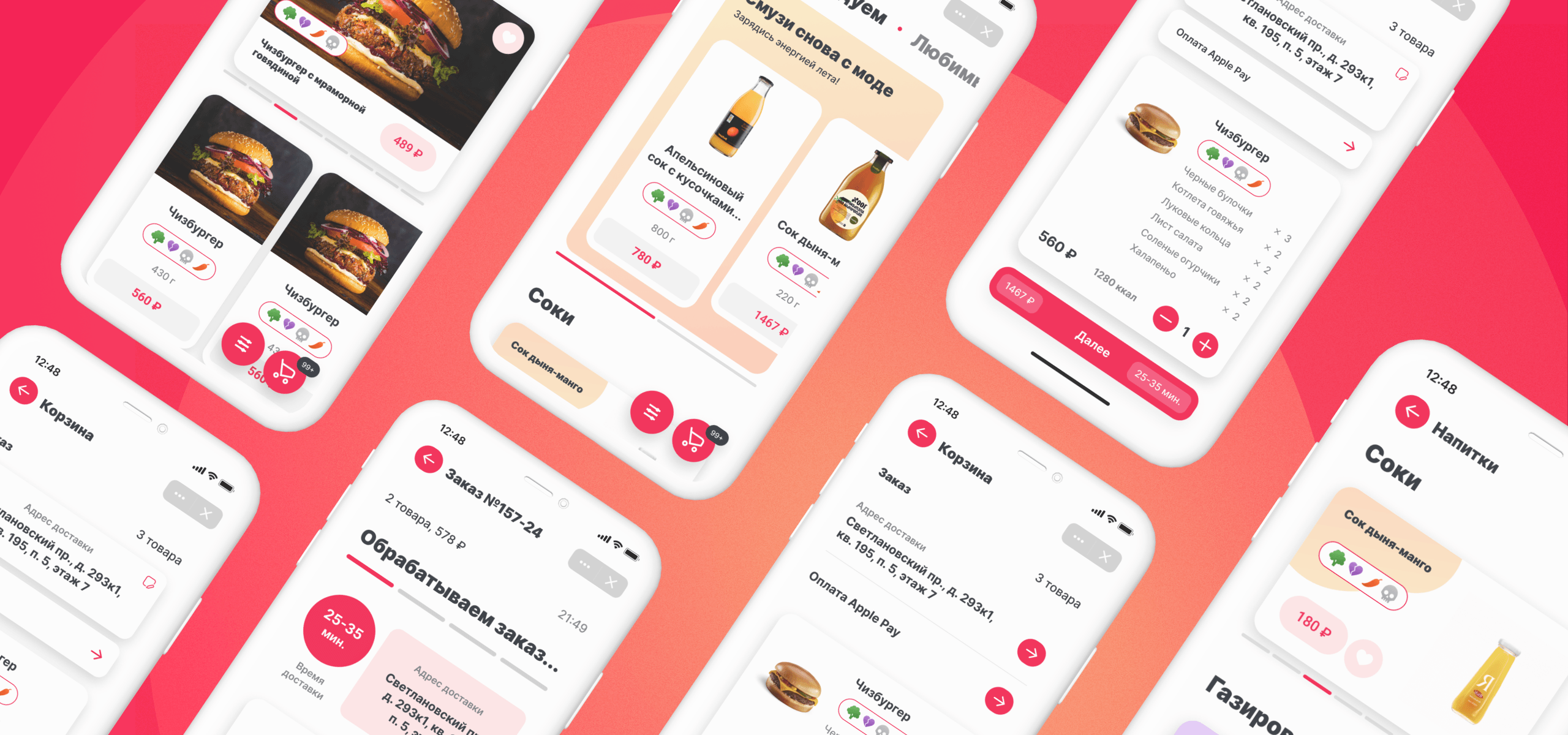
Делаем шикарный дизайн
Создаем айдентику и интерфейсы по высшим стандартам UI/UX — красиво, удобно и со смыслом.
Лучшие системы управления
Внедряем одни из самых современных и лучших CMS.
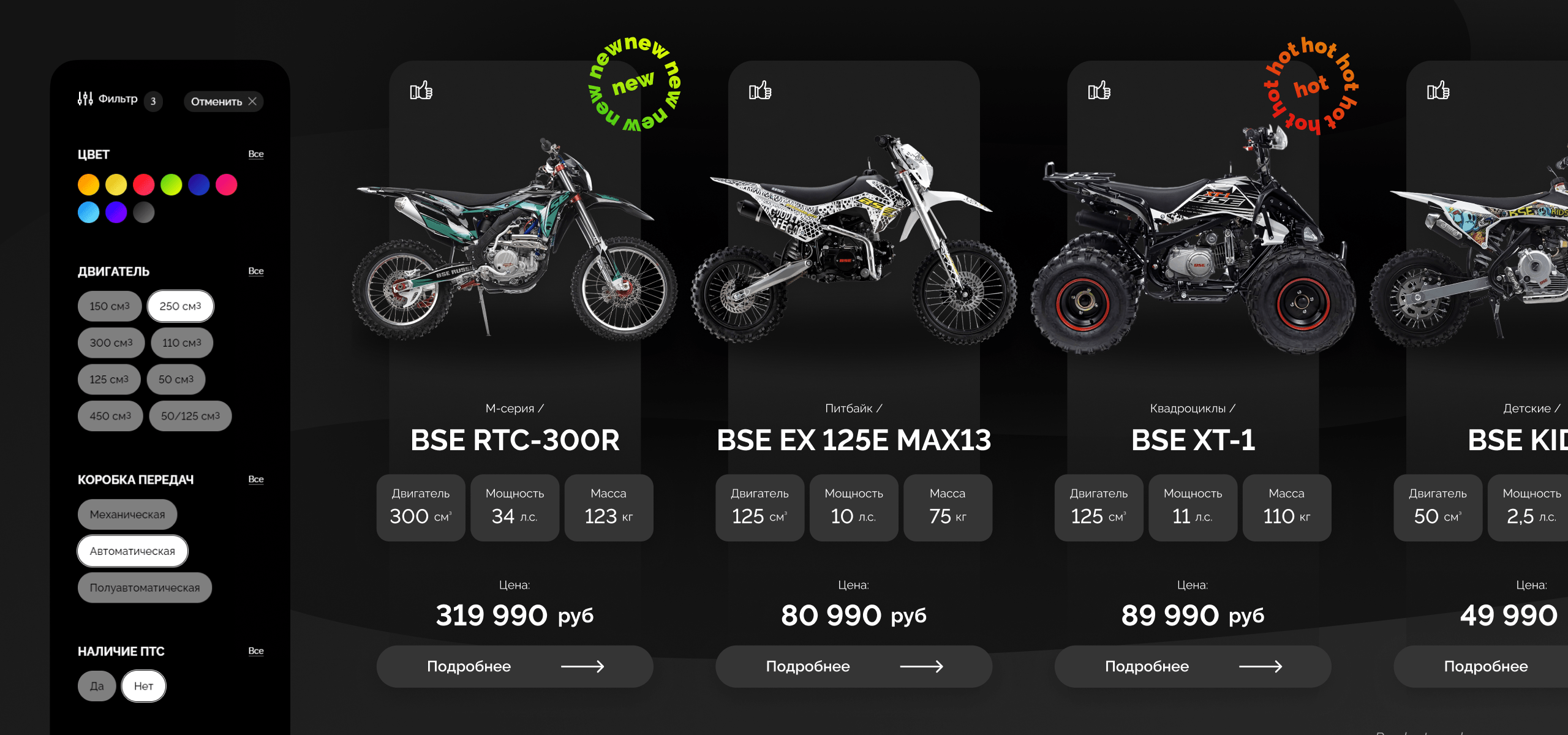
Мы будем использовать логику конструктора лего при создании страниц. Это означает, что любые страницы будут состоять из кубиков “компонентов”, которые будет очень просто заполнить. Здесь не требуется каких-то сложных навыков. Любой компонент, который есть на сайте можно переиспользовать в другом месте с другим содержимым.
Подробнее про headless CMS
Обычно под CMS понимается система, где вы можете изменять содержимое сайта, но также там происходят все остальные функции сайта — отрисовка фронтенда, логические операции, взаимодействие с другими системами и т.д. Старые системы управления контентом — это такие франкенштейны, которые умеют все сразу. При этом все сразу – это не очень хорошо.
Такой подход приносит некоторые ограничения. Выбирая такой путь, вы становитесь заложником выбранной CMS. Приходится мириться с ее ограничениями или отставаниями в каких-то направлениях. Например, WordPress использует очень старую медленную базу данных MySQL, а у Битрикса вообще все очень весело. И разработчики пришли к идее разделять управление контентом и прочие операции сайта. Делается это для того, чтобы можно было заменить устаревшию часть, и вся система была более гибкой, независимой и безопасной. Все части общаются по REST API или GraphQL, что открывает путь для внешних интеграций. В этом и смысл концепции headless.
Сейчас современная разработка — это headless CMS и frontend framework на выбор — Next, Gatsby и т. д.
Подробнее можно посмотреть нашу статью на VC - https://vc.ru/services/933507-obzor-na-headless-cms-strapi
Примеры CMS
На рынке представлено множество CMS-решений. Их можно условно разделить на две группы: Cloud (облачные) и Self-hosted (самостоятельно размещаемые).
Cloud CMS (в облаке) — это решения, где работоспособность, безопасность и обновления берёт на себя поставщик. Это удобно: не нужно думать о сервере и технической поддержке. Но при этом вы не сможете изменить код системы и зависите от решений и политики компании-поставщика. Хотя на практике серьёзных ограничений мы не встречали.
Self-hosted CMS — это системы, которые вы размещаете на своих серверах. Они дают полную свободу: можно изменять код, добавлять любые функции и интеграции. Но вся ответственность за поддержку, безопасность и стабильную работу ложится на вашу команду.
В зависимости от задач проекта, стоит выбирать подходящее решение. Вот несколько примеров:
Prismic — облачное CMS. Очень просто подключается и подходит для небольших проектов, где не требуется сложная логика и доработки.
Strapi — self-hosted CMS. Подходит для крупных проектов и задач любой сложности.
Contentstack — облачное CMS. Отлично подойдёт для больших проектов и команд, где важны совместная работа и масштабируемость.
Keystatic — self-hosted CMS для небольших проектов с простыми требованиями.
Directus — self-hosted или Cloud. Универсальная headless CMS, которая хорошо подходит для корпоративных проектов, где важно работать с существующей базой данных и кастомной логикой.
JSON — иногда для небольших проектов достаточно обычного JSON-файла в качестве источника контента.
Вы можете посмотреть как выглядит интерфейс CMS на их сайтах.
❗️Классические CMS вроде WordPress и подобных мы не используем, так как они морально устарели и не соответствуют современным требованиям к безопасности, производительности и удобству разработки.
Мы всегда готовы помочь вам выбрать CMS, которая лучше всего подойдёт под задачи вашего проекта.
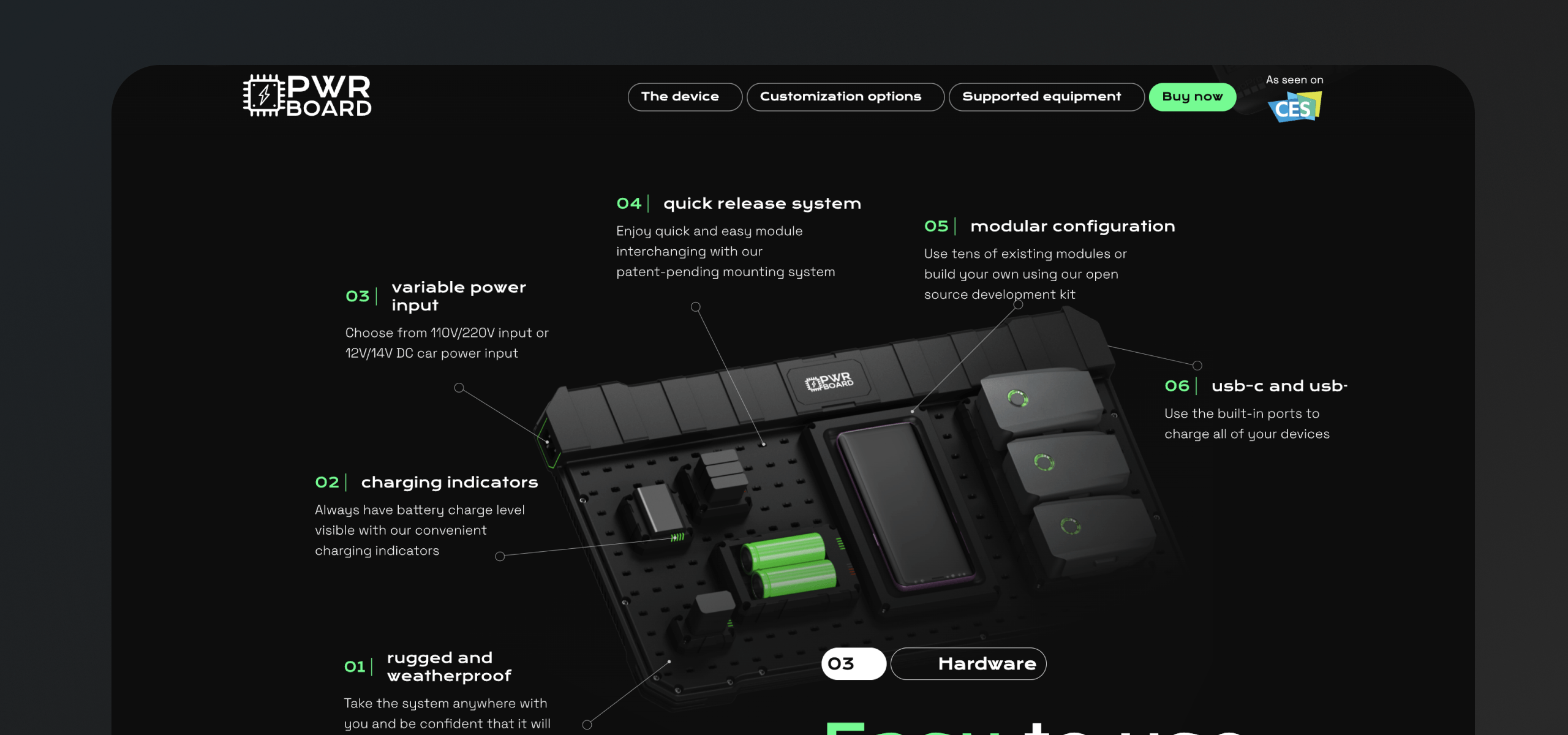
Наш арсенал
Клик на чип
PWA
Наши сайты легко превращаются в PWA-приложения, которые можно установить на рабочий стол телефона или компьютера через браузер, минуя официальные магазины приложений.

Как мы работаем над проектами. Наши процессы
Наши процессы
Мы хотим рассказать, как работаем сегодня и к чему стремимся каждый день.
Эти принципы для нас — ориентир, который помогает делать работу лучше, выстраивать эффективную команду и создавать сильные проекты.
Мы уверены: чтобы сделать хороший проект, нужны не только идеи, но и чёткая, понятная организация работы. Поэтому мы используем подходы AGILE, SCRUM и придерживаемся культуры постоянных улучшений.
Для нас важно найти золотую середину между структурой и свободой: чтобы команда работала с удовольствием, а клиент всегда понимал, на каком этапе находится проект.
Наша культура управления проектами находится посередине между подходами компаний Netflix и Google. В Netflix делают ставку на радикальную ответственность и свободу принятия решений. В то же время в Google выстроены чёткие процессы и порядок, которые позволяют двигаться вперёд предсказуемо и системно. Мы стараемся взять лучшее из этих двух методов, чтобы наши процессы были одновременно гибкими и надёжными.
Мы понимаем, что невозможно заранее предусмотреть все нюансы и детали. Поэтому мы не ждём от клиента идеального ТЗ. Мы помогаем формулировать задачи, уточняем цели и предлагаем решения в процессе работы.
Мы также подбираем команду и строим работу с теми клиентами, которые разделяют эти ценности. Потому что только в такой атмосфере можно сделать классный проект и получить удовольствие от процесса.
В нашем арсенале практик есть:
Процессорная
Это командное мероприятие, на котором мы разбираем управленческие кейсы в формате дебатов. Двум участникам даётся одна проблемная ситуация. У каждого — по одной минуте на подготовку. Первым выступает один из участников и предлагает своё управленческое решение. Затем второй участник должен предложить альтернативное решение — отличное от уже озвученного. Повторяться нельзя. После двух выступлений всё решение обсуждается командой: участники делятся своими мыслями, сравнивают подходы и голосуют за наиболее эффективный вариант. Такой формат показывает, что большинство задач можно решать разными способами, а коллективное обсуждение усиливает опыт и расширяет кругозор. Проводим раз в две недели.
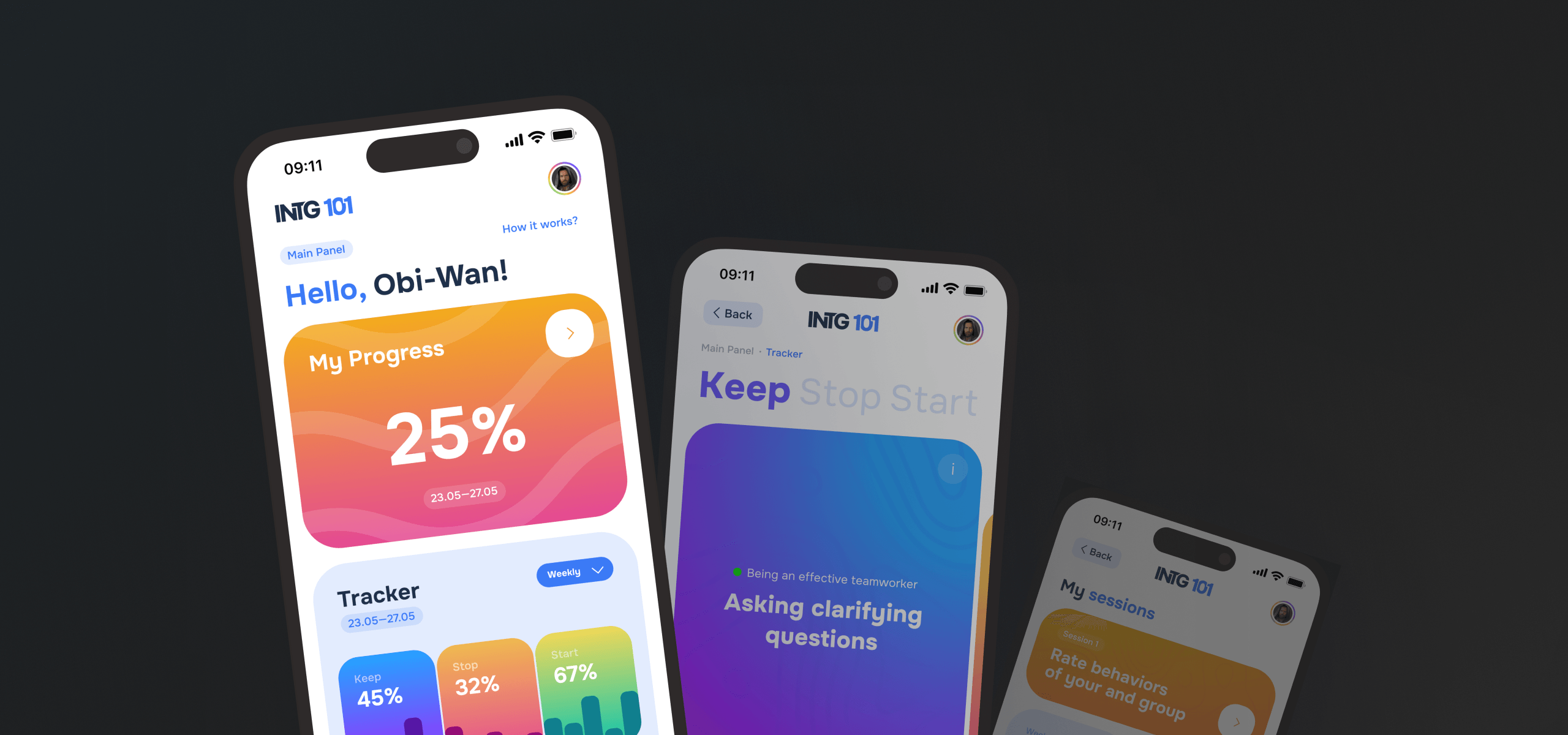
Приложение с ачивками
Мы создали внутренний мини-сервис, где можно поблагодарить коллег за идеи, инициативу или помощь. Это создаёт атмосферу признания и поддержки.
Обучающий портал
Здесь есть текстовые симуляции, игры и тесты по разным областям знаний. Это помогает прокачивать навыки в интерактивном формате.
Публичный код-ревью
В IT-отделе каждую неделю разработчики получают фрагмент кода, который нужно проанализировать за 15 минут. После этого проводится групповое обсуждение, где разбираются предложенные правки. Такой подход формирует единый стандарт качества и развивает культуру обратной связи.
Балдёжная пятница
Последний рабочий час пятницы мы посвящаем командным играм и лёгкому общению. Это может быть GeoGuessr, Codenames, Gartic Phone или любые другие активности, которые помогают перезагрузиться, лучше узнать друг друга и просто хорошо провести время вместе.
Маркетинговые кейсы
В команде маркетинга регулярно разбираются реальные задачи по продвижению и стратегии. Это стимулирует креативность и укрепляет практические навыки.
Библиотека
У нас есть внутренняя библиотека с профессиональной литературой. Каждый новый член команды читает одну книгу в месяц, а затем проходит через серию практик, которые помогают лучше усвоить и применить прочитанное. Это может быть обсуждение в мини-группе, тест, или практическое задание, связанное с содержанием книги.
SCRUM-практики
Мы соблюдаем ключевые ритуалы SCRUM: ежедневно проводим дайли-митинги для синхронизации, используем планирование с помощью покера для оценки задач, проводим демо-форматы, чтобы показать прогресс и получить обратную связь, и регулярно устраиваем ретроспективы, чтобы улучшать процессы и командную работу. Этот подход помогает нам быть гибкими, прозрачными и эффективными.
Специальный сервер для международных проектов
Мы используем специальный сервер для международных проектов. Это позволяет добиваться хорошего соединения на каждом континенте.
Сайт хорошо доступен только в европе
Сайт доступен везде хорошо
Делаем Correspondence analysis в исследованиях
Используем Correspondence analysis для построение карт восприятия. Мы создаем таблицу с конкурентами и их атрибутами, а затем ее в двухмерное пространство. Такой подход позволяет создавать оптимальный набор атрибутов, а также находить новые направления.
Как мы подходим к маркетингу
Отдел маркетинга в evilUnion — это не про манипуляции и красивые лозунги ради лайков, а про понимание людей, цифр и реальных потребностей бизнеса.
В своей работе мы используем научные подходы и проверенные методики. Мы не практикуем «цыганские приёмы» и не следуем за «гуру из YouTube». Наша команда опирается на фундаментальные знания, настоящую литературу, исследования и данные.
Если для проекта необходим маркетинговый анализ или работа с аудиторией, мы можем подключить наших специалистов. Они проведут исследование, помогут понять вашу целевую аудиторию, сформулировать чёткий и честный посыл, который действительно работает, а не просто красиво звучит.
Мы используем данные и исследования не только для того, чтобы понимать рынок и аудиторию, но и чтобы вдохновляться. Анализ цифр, инсайтов и поведения людей помогает нам находить нестандартные идеи и креативные решения, которые опираются на факты, а не на догадки.
Рассчитать стоимость проекта
Стоимость часа работы наших специалистов находится в пределах от 2000 до 5000 рублей.
Стоимость зависит от объема и сложности проекта.
Напишите нам — рассчитаем стоимость именно вашего проекта
https://t.me/evilunion_chat
Работаем с клиентами по всему миру!
Другие направления
PWA
Разработка прогрессивных веб-приложений (PWA) для установки на телефон в один клик из браузера.
Мини апп телеграм
Создаем мини-приложения для Telegram, которые помогут вам автоматизировать задачи, улучшить клиентскую поддержку или предоставить новые сервисы пользователям.
Аутсорс IT команды
Предоставляем услуги аутсорсинговой IT-команды для выполнения задач любого уровня сложности.