
Сравнение скорости загрузки сайтов, сделанных на Bitrix, Tilda, WordPress и Gatsby
В этом исследовании мы изучили 200 сайтов, разработанных на 4 системах. Мы использов�али два инструмента — Google PageSpeed и Selenium — для имитации throttling.
Идея для этой статьи возникла, когда мы изучали результаты рекламной кампании для клиента с очень запущенным и медленным сайтом. Отчет о скорости в Google Analytics показывал следующие картину.
.webp)
Тут два сегмента:
- Посетители сайта которые совершали микроконверсии, это события — добавление в корзину, оформление заказ, нажатие на номер телефона, связь в чате, добавление в избранное и т.д.
- Не совершали никаких действий — просто посмотрели и ушли.
Тут определенно напрашивается вывод о том, что скорость загрузки сайта влияет на конверсию сайта и на кол-во клиентов.
Мы просмотрели множество других проектов и нашли похожую картину
.webp)
Вы можете провести такой же отчет у своих компаний. Для этого нужно зайти в Google Analytics в раздел "Поведение" > "Скорость загрузки сайта" > "Время загрузки страниц" > Выбрать вкладку 'Распределение' и метрику 'Сред. взаимодействие с документом'. Сделать один сегмент с конверсиями, второй без конверсий. В некоторых случаях можно добавить фильтрацию для новых пользователей, если у вас много повторных покупок. А если у вас вдруг нет никаких настроенных конверсий — то можно сделать сегмент с фильтрацией по глубине просмотра.
Сред. взаимодействие с документом — среднее время (в секундах), которое браузер затрачивает на обработку документа. Документация по разделу.
Если этого отчета вам мало, то вот тут есть 30 кейсов с экспериментами про скорость и влияние этого на конверсию. И цитата самого Google
.webp)
Исследование скорости загрузки
Так как совершено очевидно, что скорость важна для продвижения, мы выбрали 4 платформы для создания сайтов и изучили скорость загрузки.
Bitrix — самый популярный e-commerce в РФ
WordPress — самый популярный в мире
Tilda — самый популярный конструктор сайтов в РФ
Gatsby — набирает популярность и захватит весь мир. Многие передовые компании используют его.
На каждую систему было выбрано 50 сайтов. Сайты брались из официальной страницы и сайта awwwards.com. В равной степени участвуют интернет магазины и обычные проекты. Полный список тут.
Замеры производились двумя инструментами. Сам тест написан на Python и может быть повторен в других кейсах.
Google pageSpeed
Сервис google для оценки сайтов. Он содержит в себе уникальные метрики замера скорости, а также рекомендации по улучшению загрузки. Google использует этот сервис для обучения своих поисковых алгоритмов. Мы уверены, что показатели этого сервиса влияют на вероятность попадания в обучающую выборку нейронной сети.
Selenium webdriver
Инструмент для тестирования сайтов. В нем мы делали throttling — имитировали медленное подключение к сайту и вытаскивали показатели performance из консоли браузера. Этот инструмент открывает браузер и выполняет действия в нем. Это значит, что вы можете сделать throttling самостоятельно, используя режим разработчика в вашем браузере. Это точно есть в Chrome.
Результаты Google pageSpeed

На мобильном телефоне можно легко приблизить пальцами
Разберем более подробно два самых главных показателя Speed index score и Largest Contentful Paint
Speed index score — Индекс скорости измеряет, насколько быстро контент визуально отображается во время загрузки страницы. Lighthouse сначала снимает видео загрузки страницы в браузере и вычисляет визуальный переход между кадрами. Затем Lighthouse использует модуль Speedline Node.js для расчета индекса скорости.
Изучать просто средние нам не интересно, попробуем разбить данные boxplot чтобы лучше изучить распределение. Что такое boxplot?
Чем выше, тем лучше.

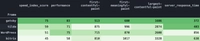
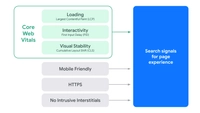
Largest Contentful Paint.— это показатель, который измеряет время, необходимое веб-сайту, чтобы показать пользователю самый большой контент на экране, полный и готовый к взаимодействию. Этот показатель входит в Google Core Web Vitals.


Результаты Selenium webdriver
Причина, по которой мы проводим еще один замер через этот инструмент заключается в том, что мы захотели сделать throttling с целью замедления трафика, чтобы посмотреть, как будет себя вести сайт без подключения к WiFi. В этом инструменте нет таких показателей как в Google pageSpeed, поэтому индикатором скорости мы взяли domContentLoadedEventEnd, он показывает время, когда основные файлы DOM загружены.
Было сделано 4 режима скорости:
Wifi — download 70 mb/s,
3g+ — download 12 mb/s,
3g — download 3 mb/s,
2g — download 1 mb/s
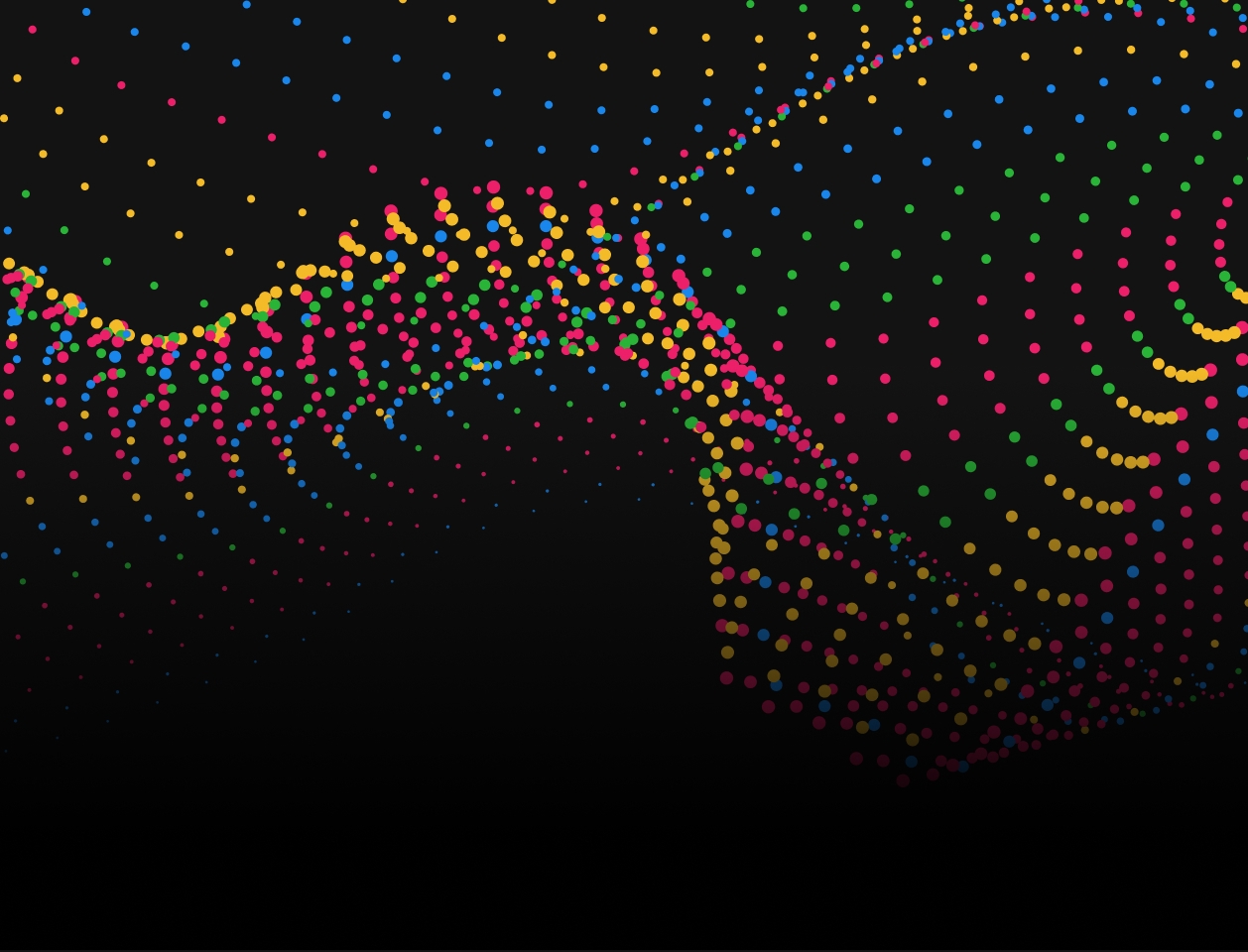
Результаты domContentLoadedEventEnd в миллисекундах. Чем меньше значение, тем лучше
.webp)
Еще одно интересное наблюдение — вес страниц.
Ожидалось что здесь самым тяжелым будет bitrix, но оказалось что это не так. TransferSize — вес страницы в mb.

Вывод
Данное исследование пытается показать общую картину. Как технические возможности, так и культуру разработки определенных сообществ. Если вы попали в ситуацию, когда в отчете скорости загрузки страницы вы видите вот такую картину — то это означает, что вы выкидываете часть своего рекламного бюджета в никуда и теряете деньги на упущенных клиентах.

Конкретно этот бизнес терял от 70 до 40 процентов рекламного бюджета и не получал соответственно нужной отдачи. Упущенная прибыль за год составила примерно от 12 000 000 до 18 000 000 рублей. Стоили ли готовые интеграции и экономия на IT разработке этого? Так же рекомендуем повторить отчет из Google Analytics, о котором рассказывали в начале этой статьи, чтобы увидеть как скорость влияет на вашем проекте!
Узнайте, на сколько вы увеличите доход, при более высокой конверсии
Чтобы поменять значения в калькуляторе потяните за ползунок или нажмите на цифру. Значения в ползунке разбиты на 5 диапазонов значений.
Бюджет на маркетинг в год:
Визиты на сайт за год:
Количество покупателей в год:
Доход с клиента в течение года:
Издержки на реализацию продажи:
Конверсия:
0.2 %
Прибыль:
53,000,000
CAC:
3,750
стоимость привлечения клиента
ROI:
32 %
Увеличение конверсии:
+
%
Конверсия:
0.24 %
Прибыль:
66,600,000
CAC:
3,125
ROI:
34 %