Шаблонные сайты
на Next js и Gatsby js

Быстрое и элегантное
решение
Готовые дизайн-шаблоны значительно сокращают время разработки и стоимость вашего проекта, позволяя вам немедленно выбрать подходящий стиль и визуально представить, как будет выглядеть ваш будущий сайт.
Любые элементы на сайте мы можем изменить и добавить новые. Ниже представлены примеры прекрасных шаблонов.
Варианты для первого слайда
Варианты для второго слайда
Варианты для карточек
Что можно сделать
Нажмите на чип
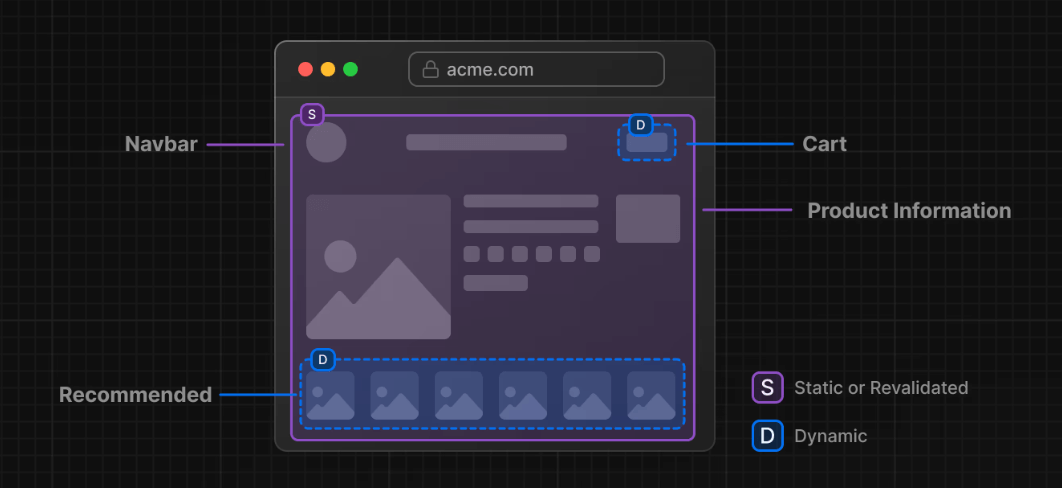
Многостраничные сайты
Статический рендеринг и динамическая подгрузка делают Next.js идеальным для многостраничных сайтов: страницы загружаются мгновенно, а управление большим количеством версий упрощается.
Поддержка интерактивных виджетов и калькуляторов позволяет компаниям создавать удобный и увлекательный пользовательский опыт.

Подробнее про headless CMS
Обычно под CMS понимается система, где вы можете изменять содержимое сайта, но также там происходят все остальные функции сайта — отрисовка фронтенда, логические операции, взаимодействие с другими системами и т.д. Старые системы управления контентом — это такие франкенштейны, которые умеют все сразу. При этом все сразу – это не очень хорошо.
Такой подход приносит некоторые ограничения. Выбирая такой путь, вы становитесь заложником выбранной CMS. Приходится мириться с ее ограничениями или отставаниями в каких-то направлениях. Например, WordPress использует очень старую медленную базу данных MySQL, а у Битрикса вообще все очень весело. И разработчики пришли к идее разделять управление контентом и прочие операции сайта. Делается это для того, чтобы можно было заменить устаревшию часть, и вся система была более гибкой, независимой и безопасной. Все части общаются по REST API или GraphQL, что открывает путь для внешних интеграций. В этом и смысл концепции headless.
Сейчас современная разработка — это headless CMS и frontend framework на выбор — Next, Gatsby и т. д.
Подробнее можно посмотреть нашу статью на VC - https://vc.ru/services/933507-obzor-na-headless-cms-strapi
Сравнение c другими CMS
База данных
WordPress и Битрикс используют старую базу данных MySQL, которая уступает в производительности в среднем в 3 раза. К нашим решениям мы можем подключить любую базу данных и мы выбираем PostgreSQL.
График из статьи – https://ph.pollub.pl/index.php/jcsi/article/view/3000/2711
Подробнее про важность скорости для конверсии
Ниже отчеты из Google Analytics, гдe аудитории разбиты на две группы - покупатели и не покупатели. У покупателей страницы грузились значительно быстрее!
Сред. взаимодействие с документом— среднее время (в секундах), которое браузер затрачивает на обработку документа. Документация.
Вот такой странный перевод на русский.
Распределение загрузки среди пользователей при помощи гистограммы одного из сайтов.
Здесь видно, что 70 процентов пользователей имеет загрузку больше чем 1 секунда. А 25 процентов – больше 3 секунд!
Можно смело сказать, что этот бизнес теряет значительную часть прибыли. Упущенная прибыль за год составляет примерно от 12 000 000 до 18 000 000 рублей.
Цитата Google про скорость
Если этого отчета вам мало, то вот тут есть 30 кейсов с экспериментами про скорость и влияние этого на конверсию.
Покажите свои 100 баллов в Lighthouse
Легко! Вот последние наши работы, набравши�е 100 баллов.
LCP - 0.2 s!
Финансовый брокер под NDA. 2000 часов разработки.
IT компания из Лондона
LCP 0.3 s!
Туристический портал. NDA.
Набор наших инструментов
Нажмите на интересный
Калькуляторы
Можем разработать калькулятор, который продемонстрирует преимущества вашего продукта.
Первый такой калькулятор мы разработали для компании, которая продавала устройства для учета и контроля топлива на производствах. Этот калькулятор показывал, сколько сэкономит компания при установке такого оборудования.
На этой странице вы найдете наш калькулятор, который покажет на сколько вы сможете больше заработать, если у вас будет сайт с более высокой конверсией.
Узнайте, на сколько вы увеличите доход, при более высокой конверсии
Чтобы поменять значения в калькуляторе потяните за ползунок или нажмите на цифру. Значения в ползунке обрабатываются функцией easeInQuad.
Бюджет на маркетинг в год:
Визиты на сайт за год:
Количество покупателей в год:
Доход с клиента в течение года:
Издержки на реализацию продажи:
Конверсия:
0.2 %
Прибыль:
53,000,000
CAC:
3,750
стоимость привлечения клиента
ROI:
32 %
Увеличение конверсии:
+
%
Конверсия:
0.24 %
Прибыль:
66,600,000
CAC:
3,125
ROI:
34 %
.webp)
Делаем Correspondence analysis в исследованиях
Используем Correspondence analysis для построение карт восприятия. Мы создаем таблицу с конкурентами и их атрибутами, а затем ее в двухмерное пространство. Такой подход позволяет создавать оптимальный набор атрибутов, а также находить новые направления.
Специальный сервер для международных проектов
Мы используем специальный сервер для международных проектов. Это позволяет добиваться хорошего соединения на каждом континенте.
Сайт хорошо доступен только в европе
Сайт доступен везде хорошо
Два клика и PWA-приложения
Наши сайты легко превращаются в PWA-приложения, которые можно установить на рабочий стол телефона или компьютера через браузер, минуя официальные магазины приложений.
Рассчитать стоимость проекта
Стоимость часа работы наших специалистов находится в пределах от 2000 до 5000 рублей.
Стоимость зависит от объема и сложности проекта.
У нас есть юридические лица в Российской Федерации, Германии и Грузии.